كيف تصلح مشكلة “لا يحتوي موقعك على علامات hreflang”؟
إذا كنت تقوم بإعداد موقع ويب متعدد اللغات ، فمن الضروري للغاية تنفيذ علامات hreflang بشكل صحيح. ولكن إذا تلقيت رسالة “لا يحتوي موقعك على علامات hreflang” على Google Search Console ، فهذه علامة على أن شيئًا ما ليس صحيحًا تمامًا.
لا تقلق ، إنه قابل للإصلاح — لكن عليك التصرف بسرعة.
إذا لم تتمكن Google من العثور على علامات hreflang الخاصة بك ، فلن تقوم بفهرسة الاختلافات اللغوية المختلفة لصفحات الويب الخاصة بك بشكل صحيح ، مما يعني أنك ستفقد حركة المرور في النهاية.
لحسن الحظ ، لن يستغرق الأمر وقتًا طويلاً لتحديد المشكلة وتصحيحها.
كل ما عليك فعله هو القراءة وسنشرح بالضبط ما يعنيه رمز الخطأ “موقعك لا يحتوي على علامات hreflang” وما الذي قد يكون سببًا لذلك. سنشارك بعد ذلك بعض الإصلاحات السريعة التي يمكنك استخدامها لتصحيح المشكلة.
سنخبرك أيضًا بكل ما تحتاج لمعرفته حول علامات hreflang وسبب أهميتها وكيفية إضافتها بشكل صحيح إلى موقع الويب الخاص بك.
ما هي علامات hreflang؟
علامات Hreflang عبارة عن مقتطفات صغيرة من التعليمات البرمجية التي تخبر محركات البحث مثل Google باللغة التي تمت كتابة المحتوى على أي صفحة معينة على موقعك ، والمنطقة الجغرافية المقصودة ، ومدى ارتباطها بالصفحات الأخرى على موقعك.
تبدو هكذا:
كما ترى في المثال أعلاه ، هناك ثلاث سمات HTML مختلفة داخل هذا المقتطف: سمة rel ، سمة hreflang ، وسمة href.
تحدد السمة href الصفحة التي نريد إخبار محركات البحث عنها. في هذه الحالة ، يكون هذا هو الإصدار الكندي لموقع مثال (example.com/ca).
تحدد السمة hreflang اللغة والمنطقة (اختياريًا) التي تستهدفها الصفحة. في هذه الحالة ، تخبرنا السمة (en-ca) أن الصفحة مكتوبة باللغة الإنجليزية (en) ومخصصة للمستخدمين في كندا (ca).
من الضروري فقط تحديد اللغة. لا يتعين عليك تحديد منطقة إلا إذا كنت ترغب في ذلك. يجب عليك أيضًا استخدام اللغة الرسمية المكونة من حرفين ورموز البلدان. يمكن العثور على قائمة بجميع رموز اللغات هنا ورموز البلدان هنا .
تخبر السمة rel محرك البحث بكيفية ارتباط هذه الصفحة بالصفحات الأخرى على موقعك. يخبرها خيار “Alternate” أن صفحة المثال هذه هي نسخة مختلفة من صفحة أخرى وأنه لا ينبغي أن تتفاجأ إذا كان المحتوى مشابهًا لها أو مع أي صفحات أخرى على موقعك محدد هنا.
سبب أهمية علامات hreflang
تعد علامات Hreflang ضرورية لأي موقع ويب به أشكال مختلفة من الصفحات بنفس المحتوى بلغات متعددة. إليكم السبب.
تجربة المستخدم
تحب محركات البحث تقديم النتائج الأكثر صلة بالمستخدم. وهذا يعني إظهار التنوعات المترجمة لصفحات الويب بلغتهم المحلية كلما أمكن ذلك. نتيجة لذلك ، عادةً ما تقوم Google بترتيب صفحات الويب المترجمة في الجزء العلوي من صفحة النتائج.
على سبيل المثال ، لنتخيل أن مستخدمًا افتراضيًا للإنترنت في الولايات المتحدة يُدخل استعلام بحث في Google مكتوبًا باللغة الألمانية. تعرف Google أن صفحة الويب “أ” تجيب بشكل أفضل على استعلام البحث ، لذا فهي تريد إظهارها في الموضع 1 في SERPs.
ومع ذلك ، هناك مشكلة: صفحة الويب “أ” متعددة اللغات ، لذلك هناك العديد من الأشكال المختلفة لصفحة الويب نفسها للاختيار من بينها. هناك نسخة باللغة الإنجليزية ، ونسخة فرنسية ، ونسخة ألمانية.
إذن ماذا تفعل Google؟ إنه يفعل ما تتوقعه: يدفع النسخة الألمانية إلى أعلى الصفحة.
ولكن هذا هو الشيء: الطريقة الوحيدة لمحركات البحث مثل Google لمعرفة اللغة التي تمت كتابة كل صفحة من صفحات الويب هذه هي من خلال قراءة علامات hreflang.
إذا لم يكن موقعك يحتوي على علامات hreflang تم إعدادها ، فقد ينتهي الأمر بـ Google بترتيب الصفحة بلغة خاطئة للباحث (على سبيل المثال ، صفحة باللغة الإنجليزية لمتحدث ألماني).
هذا يؤثر سلبًا على تجربة المستخدم. إذا تم توجيه المستخدم إلى صفحة على موقع الويب الخاص بك بمحتوى مكتوب بلغة لا يمكنه قراءتها ، فمن المحتمل ألا يستمر طويلاً بما يكفي للعثور على محوّل اللغة الخاص بك.
SEO
تعتبر علامات Hreflang مهمة أيضًا من منظور تحسين محركات البحث الدولي .
المحتوى المكرر سيء لتحسين محركات البحث. إذا لاحظ محرك بحث مثل Google وجود محتوى مكرر على موقعك ، فإنه يرسل إشارة سيئة يمكن أن تؤثر سلبًا على قوتك في التصنيف. وعندما يكون لديك إصدارات متعددة من صفحات الويب الخاصة بك بلغات مختلفة ، فإنها تبدو وكأنها محتوى مكرر.
لحسن الحظ ، يمكننا إخبار محركات البحث أنه ليس محتوى مكررًا عن طريق إضافة هذه السمة “البديلة” التي ذكرناها سابقًا في علامات hreflang الخاصة بنا.
إذا كان موقعك لا يحتوي على علامات hreflang ، فقد تفترض محركات البحث أن صفحاتك متعددة اللغات هي محتوى مكرر وتخفيها من SERPs تمامًا.
مشكلة علامات hreflang
تبدو علامات Hreflang واضحة جدًا على السطح ، لكنها في الواقع معقدة للغاية للحصول عليها بشكل صحيح. في الواقع ، يسميها كبير محللي اتجاهات مشرفي المواقع في Google ، جون مولر ، “أحد أكثر جوانب تحسين محركات البحث تعقيدًا”.
سبب تعقيدها هو أن علامات hreflang ثنائية الاتجاه. لتنفيذها بشكل صحيح ، يحتاج كل عنوان URL إلى روابط إرجاع إلى كل عنوان URL آخر. إذا كان لديك الكثير من اللغات على موقع الويب الخاص بك ، فسيؤدي ذلك إلى الفوضى بسرعة. إذا كان موقعك يحتوي على 50 لغة ، فستحتاج إلى روابط hreflang لعناوين URL مختلفة في كل صفحة متعددة اللغات.
ليس ذلك فحسب ، فهناك الكثير من الأخطاء السهلة التي يمكن ارتكابها والتي يمكن أن تعطل التنفيذ ، مثل حذف لغة ولكن نسيان تحديث جميع علامات hreflang لتعكس نفس السمات أو إعدادها بشكل غير صحيح.
إذا لم تكن مطورًا ، فستحتاج إلى مهارات التعليمات البرمجية الأساسية وفهم جيد لـ HTML لمعرفة ما تفعله.
بصرف النظر عن الجوانب الفنية ، هناك أيضًا تعقيدات لوجستية. تحتاج إلى التفكير مليًا في كيفية إعداد أشكال صفحاتك المختلفة لمناطق مختلفة للحصول على أفضل تجربة مستخدم ممكنة ، والتي يمكن أن تصبح معقدة.
على سبيل المثال ، إذا كنت تخدم عملاء في المملكة المتحدة والولايات المتحدة وأستراليا بعملات مختلفة ، فربما تريد إعداد en-us (US) و en-gb (UK) و en-au variation لعرض الأسعار بالعملات المحلية حتى لو كانت تستهدف المتحدثين باللغة الإنجليزية.
كيفية إضافة علامات hreflang إلى موقع الويب الخاص بك
إذا لم يكن موقعك يحتوي على علامات hreflang حتى الآن ، فهناك طريقتان لإضافتها: الطريقة السهلة (باستخدام مكون إضافي) والطريقة الصعبة (يدويًا). دعونا نرى أولاً النسخة الأكثر صعوبة.
إضافة علامات hreflang إلى موقع ويب يدويًا
إذا كنت مطورًا أو خبيرًا في التعليمات البرمجية وكنت على استعداد لمواجهة التحدي ، فيمكنك إضافة علامات hreflang إلى موقع الويب الخاص بك يدويًا ، إما في رؤوس HTML أو خريطة موقع XML.
إضافة علامات hreflang يدويًا عبر رؤوس HTML
لإضافة علامات hreflang يدويًا داخل رؤوس HTML ، ستحتاج إلى الانتقال إلى قسم في كل صفحة متعددة اللغات على موقع الويب الخاص بك.
داخل كود العنوان الخاص بك ، ستحتاج إلى لصق علامات hreflang الخاصة بك. تحتاج السمة hreflang في كل صفحة إلى تضمين مرجع إلى كلٍّ من نفسها بالإضافة إلى جميع صفحاتها البديلة في كل لغة مختلفة.
سيعتمد مقتطف رمز hreflang الذي ستحتاج إلى لصقه على اللغات / المناطق التي تخدمها وعناوين URL لصفحتك ، ولكن يجب أن يبدو مثل هذا:
تكمن المشكلة في هذه الطريقة في أنك تضيف بضعة أسطر من التعليمات البرمجية إلى كل صفحة من صفحاتك والتي لن يتمكن المستخدمون من رؤيتها ولكن لا يزال يتعين عليهم تنزيلها عند فتح الصفحة.
إذا كان لديك العشرات من البدائل بلغات مختلفة ، فستحتاج إلى إضافة العشرات من عناصر الارتباط إلى كل صفحة ، والتي يمكن أن تضيف بضعة كيلوبايت إلى حجم صفحتك وتزيد بشكل كبير من أوقات تحميل الصفحة. تخيل كيف ستتأثر تجربة المستخدم الخاصة بك إذا استغرق تحميل صفحتك الرئيسية بضعة أجزاء من الألف من الثانية.
ربما لا يبدو هذا مشكلة كبيرة ، ولكن أوقات تحميل الصفحة أكثر أهمية مما تعتقد.
ركزت التحديثات الأخيرة لخوارزمية Google بشكل أكبر على مقاييس تجربة الصفحة مثل السرعة. نتيجة لذلك ، تفضل Google تصنيف مواقع الويب التي يتم تحميلها بشكل أسرع على المواقع الأبطأ. حتى جزء من الثانية يمكن أن يحدث فرقًا كبيرًا في مُحسّنات محرّكات البحث لديك.
إضافة علامات hreflang يدويًا عبر ملف Sitemap بتنسيق XML
إذا لم يكن موقعك يحتوي على علامات hreflang حتى الآن ولكنك لا تريد أن يؤثر تنفيذ hreflang على أوقات التحميل ، فيمكنك إضافتها إلى خريطة موقع XML بدلاً من ذلك.
ملف Sitemap الخاص بك هو المستند الذي ترسله إلى محركات البحث والذي يحدد “خريطة” لجميع الصفحات والملفات الموجودة على موقع الويب الخاص بك للمساعدة في ضمان فهرستها بشكل صحيح.
إذا كان موقعك لا يحتوي على علامات hreflang ، فيمكنك إضافة مقتطف من الشفرة هنا للإشارة إلى جميع الإصدارات البديلة لكل صفحة. يجب أن يبدو مثل هذا:
http://examplesite.com
http://examplesite.com/fr/
كما لاحظت ، فإن البنية مختلفة قليلاً هنا لأننا نعمل مع ملف XML بدلاً من HTML. ومع ذلك ، فإن الفكرة الأساسية لا تزال كما هي: تتضمن كل علامة سمة rel و hreflang و href ، وهي دائمًا ثنائية الاتجاه.
بصرف النظر عن التخلص من الشفرة غير الضرورية على الصفحة وتسريع أوقات التحميل ، هناك ميزة أخرى لهذه الطريقة وهي أنها أكثر أمانًا. يمكن أن يتسبب تعديل رؤوس الصفحات الخاصة بك مباشرةً في حدوث مشكلات إذا ارتكبت خطأً ، في حين أن العبث بخريطة موقع XML ليس بالأمر الكبير.
يمكن القول أن هذا الأسلوب لن يؤثر على وقت تحميل موقع الويب الخاص بك نظرًا لأنك لا تضيف رمزًا مباشرةً داخل رؤوس HTML الخاصة بك.
في أي حال ، يعد تعديل خريطة الموقع أكثر أمانًا من تعديل ملفات السمات الخاصة بك. ومع ذلك ، كلما زاد عدد اللغات التي يستخدمها موقع الويب الخاص بك ، زاد تعقيد تنفيذ XML hreflang.
إضافة علامات hreflang إلى موقع ويب به مكون إضافي (وتجنب مشكلة “لا يحتوي موقعك على علامات hreflang”!)
إن إضافة علامات hreflang يدويًا تتطلب الكثير من العمل ويمكن أن تسوء بسهولة.
لهذا السبب ، في معظم الحالات ، من الأفضل استخدام مكون إضافي فقط. سيقوم مكون إضافي جيد للترجمة مثل Weglot بتنفيذ علامات hreflang تلقائيًا لكل لغة يستخدمها موقعك أثناء عملية الترجمة. إنه بسيط وآمن وسريع – لا يتطلب سوى بضع نقرات.
هيريس كيفية القيام بذلك:
أولاً ، قم بالتسجيل للحصول على خطة Weglot التي تناسب احتياجاتك.
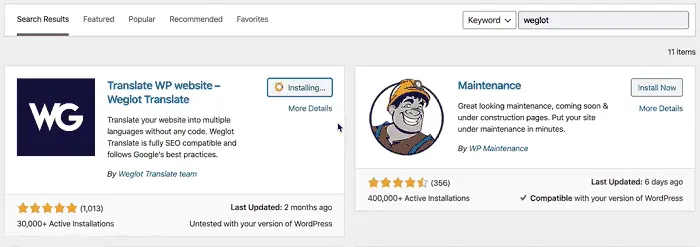
إذا كنت من مستخدمي WordPress ، فانتقل إلى “إضافة مكون إضافي جديد” من لوحة معلومات WordPress وابحث عن المكون الإضافي Weglot وقم بتثبيته.

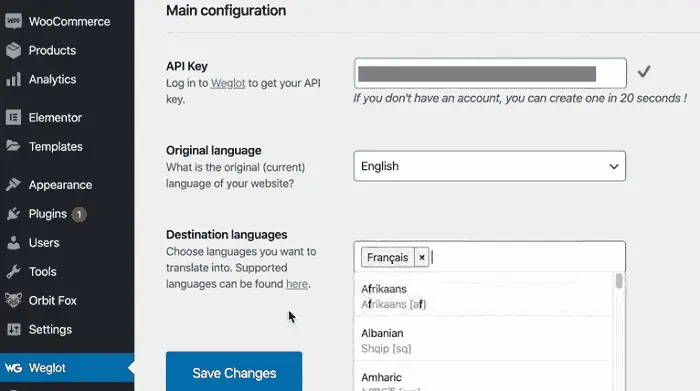
انتقل إلى صفحة إعدادات Weglot وأدخل مفتاح واجهة برمجة تطبيقات حساب Weglot الخاص بك. بعد ذلك ، حدد اللغة الأصلية لموقع الويب الخاص بك ، واختر اللغات التي تريد ترجمة موقع الويب إليها ، واضغط على حفظ.

إنها بهذه السهولة.
سيهتم Weglot الآن تلقائيًا بعملية الترجمة بأكملها نيابة عنك. سيقوم بترجمة موقعك إلى جميع لغات الوجهة الخاصة بك ، وإعداد دليل فرعي لكل منها ، وتنفيذ علامة hreflang تلقائيًا.
إذا كنت تريد تعديل الترجمة ، فيمكنك القيام بذلك من لوحة معلومات Weglot الخاصة بك.
استكشاف أخطاء الخطأ “لا يحتوي موقعك على علامات hreflang” وإصلاحها
إذا كنت قد فعلت كل ما سبق وما زلت ترى “موقعك لا يحتوي على خطأ في علامات hreflang” على Google Search Console ، فقد تكون هناك مشكلة في التنفيذ.
قد تكون المشكلة عبارة عن عدد من الأشياء ، لذلك ستحتاج إلى القيام ببعض استكشاف الأخطاء وإصلاحها لاكتشاف المشكلة بالضبط. إليك بعض الأشياء التي يجب التحقق منها في تعليقات hreflang التوضيحية:
- تحقق من الروابط ثنائية الاتجاه. تأكد من قيامك بتنفيذ ارتباطات العودة في جميع صفحاتك متعددة اللغات. على سبيل المثال ، إذا كانت صفحتك الإنجليزية مرتبطة بصفحتك باللغة الإسبانية ، فيجب أن ترتبط صفحتك باللغة الإسبانية أيضًا بصفحتك الإنجليزية. إذا لم يكن لديك روابط رجوع تم إعدادها بشكل صحيح ، فقد يؤدي ذلك إلى ظهور الخطأ “لا يحتوي موقعك على علامات hreflang” ، لأن علامات الإرجاع المفقودة يمكن أن تجعل محركات البحث تشعر بالضياع.
- تحديث التنفيذ الخاص بك عندما يتم حذف الصفحة. عندما يتم حذف صفحة على موقعك أو إعادة توجيهها ، تأكد من أن الارتباط يعكسها.
- تأكد من أنك استخدمت عناوين URL الأساسية المرجعية الذاتية. يجب أن تتضمن كل صفحة علامة rel = ”canonical” تشير إلى نفسها ، بالإضافة إلى روابط لجميع بدائلها.
- استخدم علامات x-default. تحدد السمة x-default hreflang الإصدار الافتراضي للصفحة التي يجب إرسال المستخدمين إليها إذا لم تتطابق أي من صفحاتك مع إعدادات اللغة الخاصة بهم. يجب عليك دائمًا استخدام علامة x-default باعتبارها علامة التقاط نهائية.
- تأكد من أنك استخدمت رموز اللغة / المنطقة الرسمية. يجب عليك استخدام رموز اللغة ISO 639-1 ورموز المناطق ISO 3166-1 بالتنسيق الصحيح.
طور Weglot أيضًا أداة hreflang checker التي يمكنك استخدامها للتحقق مرة أخرى من التنفيذ.

ما عليك سوى التوجه إلى صفحة مدقق hreflang الخاصة بنا ، وإدخال عنوان URL لموقعك ، وتحديد محرك بحث ، والنقر فوق “اختبار عنوان URL” للتأكد من إعداد كل شيء بشكل صحيح. إذا لم يكن موقعك يحتوي على علامات hreflang أو كانت هناك مشكلة في التنفيذ ، فسيظهر هنا.
افكار اخيرة
يوجد لديك – كل ما تحتاج إلى معرفته لإصلاح مشكلة “موقعك لا يحتوي على علامات hreflang”. فقط تذكر مراجعة موقعك بانتظام وتحديثه كلما تم حذف الصفحات أو إعادة توجيهها ، ويجب أن تكون على ما يرام!
ضع في اعتبارك أيضًا أن Google قد يستغرق بعض الوقت لإعادة فهرسة موقعك ، لذا بعد تنفيذ إصلاحات hreflang ، قد تحتاج إلى الانتظار يومين قبل اختفاء إشعار “موقعك لا يحتوي على علامات hreflang”.
كما ترى ، يمكن أن تكون علامات hreflang معقدة ، لكن لا يجب أن تكون كذلك.
تنشأ معظم المشكلات التي يواجهها الأشخاص عادةً من الأخطاء التي حدثت أثناء التنفيذ اليدوي ويمكن تجنبها تمامًا باستخدام مكون إضافي.
لهذا السبب نوصي بشدة باستخدام Weglot للعناية بعلامات hreflang الخاصة بك. الاشتراك في نسخة تجريبية مجانية الآن.
